Publish Storybook to work together
Simplify collaboration by publishing Storybook to a shared online workspace that your entire team can reference. Each component is documented, versioned, and searchable in the cloud.





























Track component history & versions
While publishing the Storybook, Chromatic indexes and versions your components in a searchable library. This enables teams to discover existing components for reuse. It also helps you investigate bugs by travelling back in time.









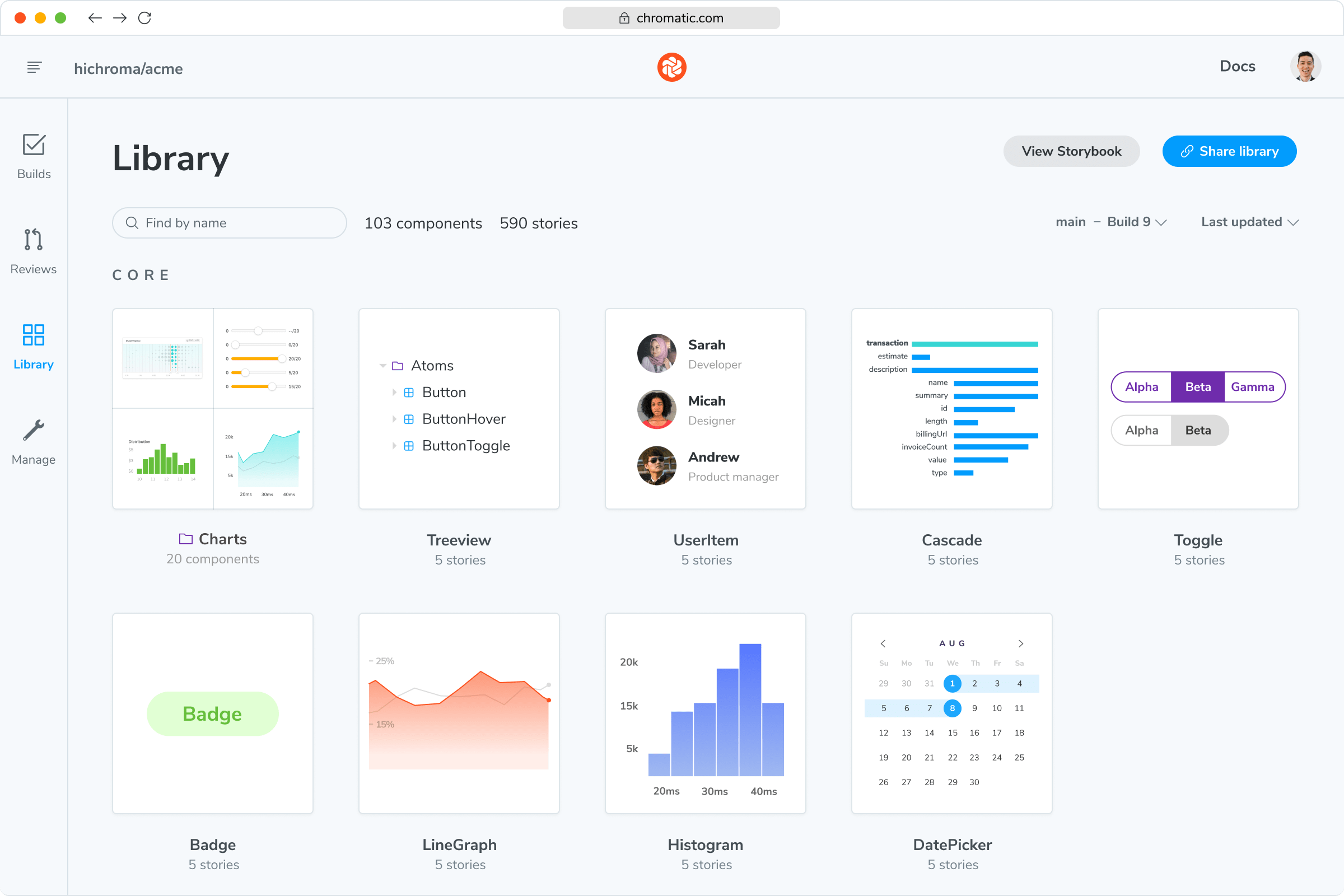
Catalog all your components
Explore UI components from across your company in one place without touching a repository.
History down to the commit
Compare components across branches & commits to review past versions.
Stays up to date
Every time you push code your library is auto-updated.
Cut the back-and-forth to ship UIs faster.
Frequently asked questions
“Chromatic has been essential in giving us the confidence to release our distributed component libraries quickly and often.”

Doug Hogan
Engineering director